It’s easy to embed a Youtube video into a landing page template using Boingnet.
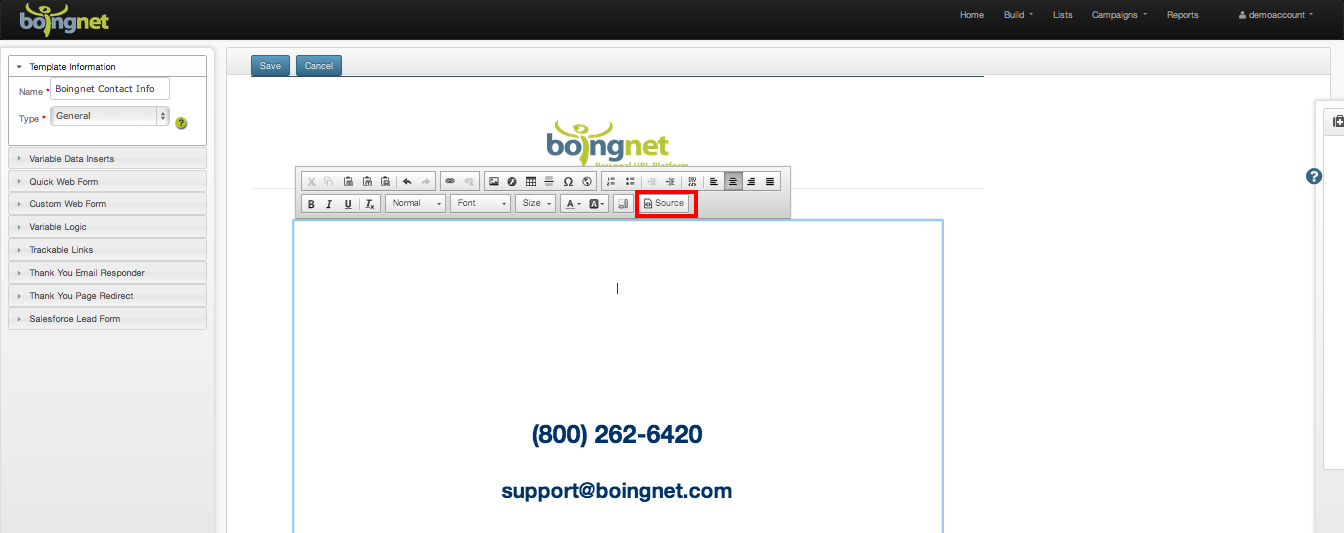
Edit the template where you’d like to embed your video.
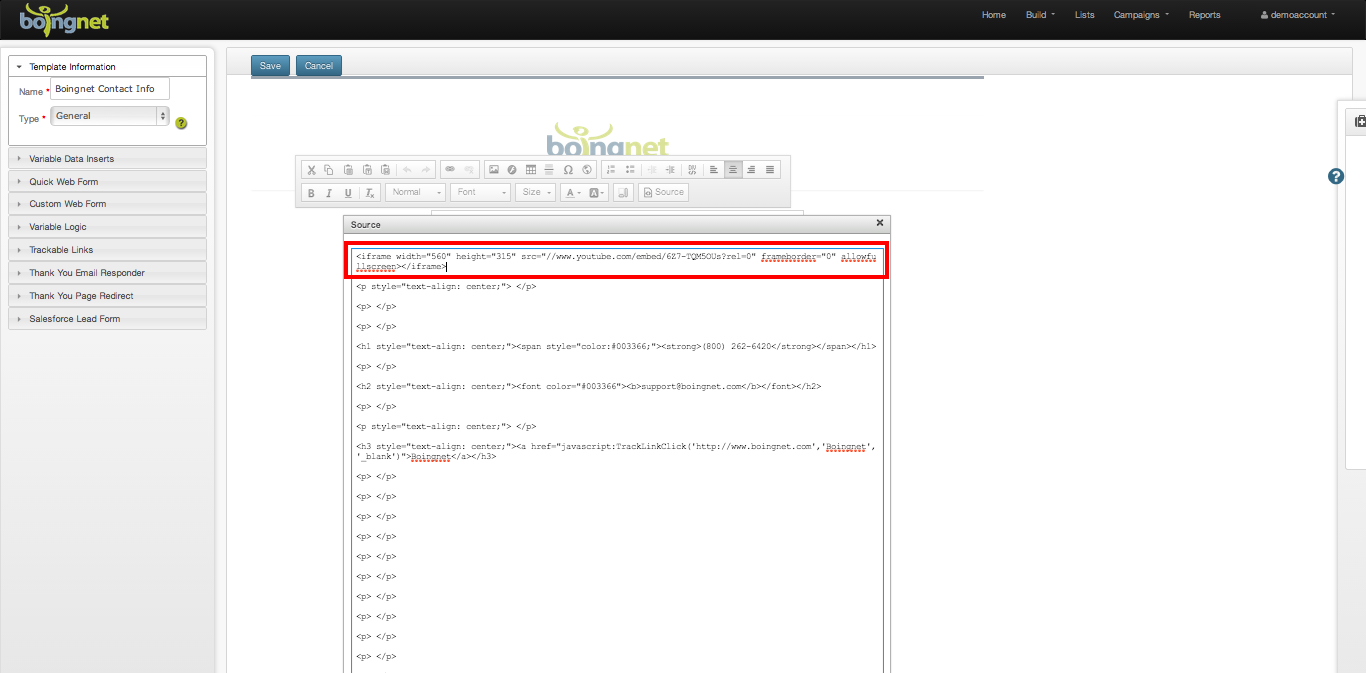
- Click the Source button to display the template’s HTML.
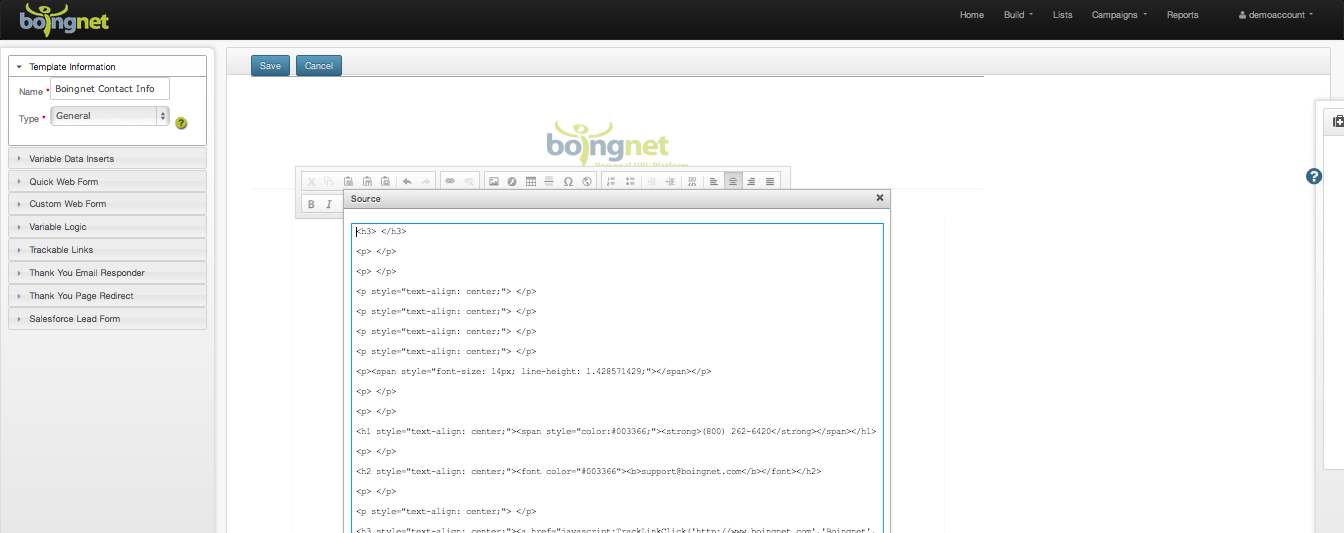
Your template’s HTML will appear in a window:
- Place your cursor in the HTML where you’d like your video to appear.
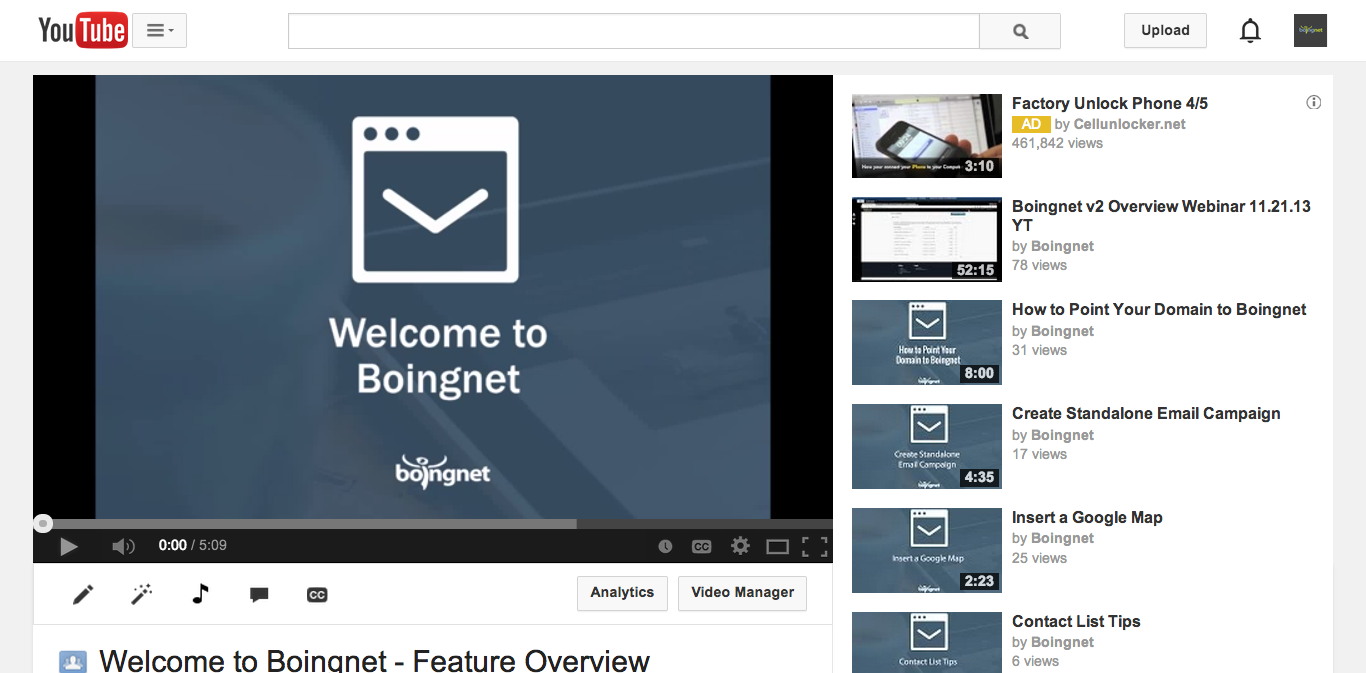
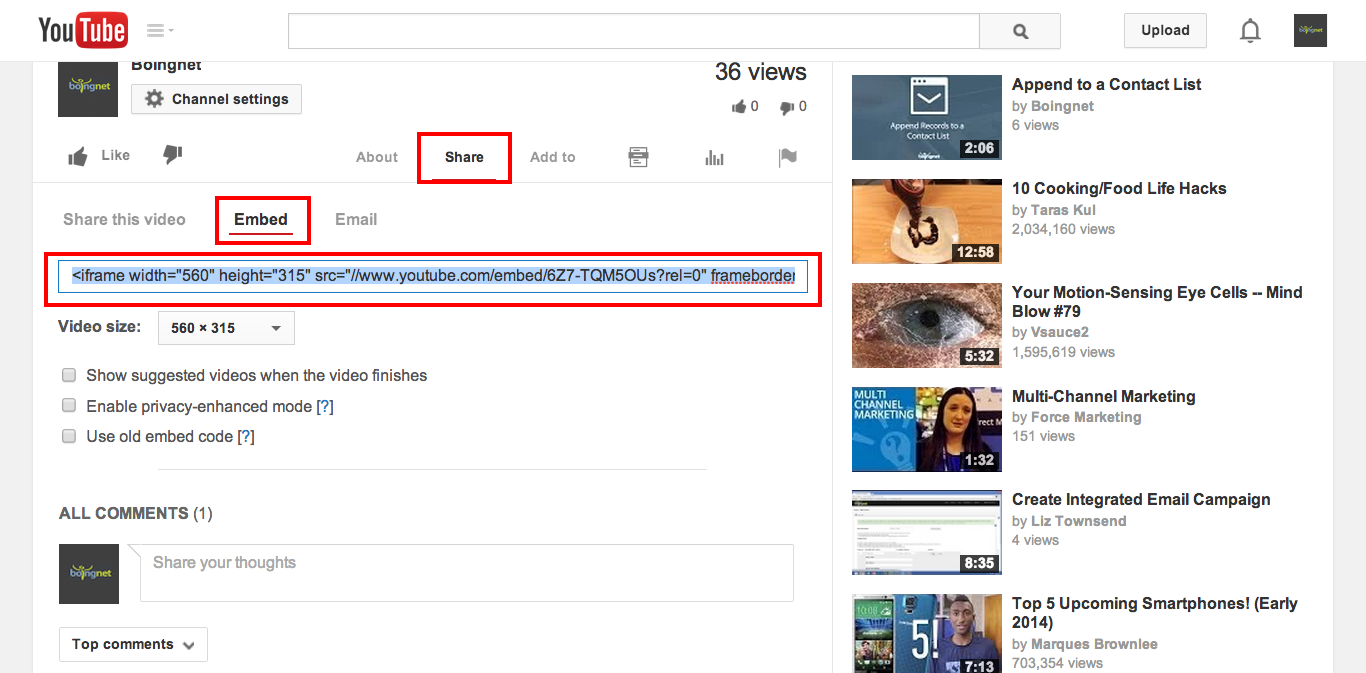
- In a new tab, go to your Youtube account and select the appropriate video to embed:
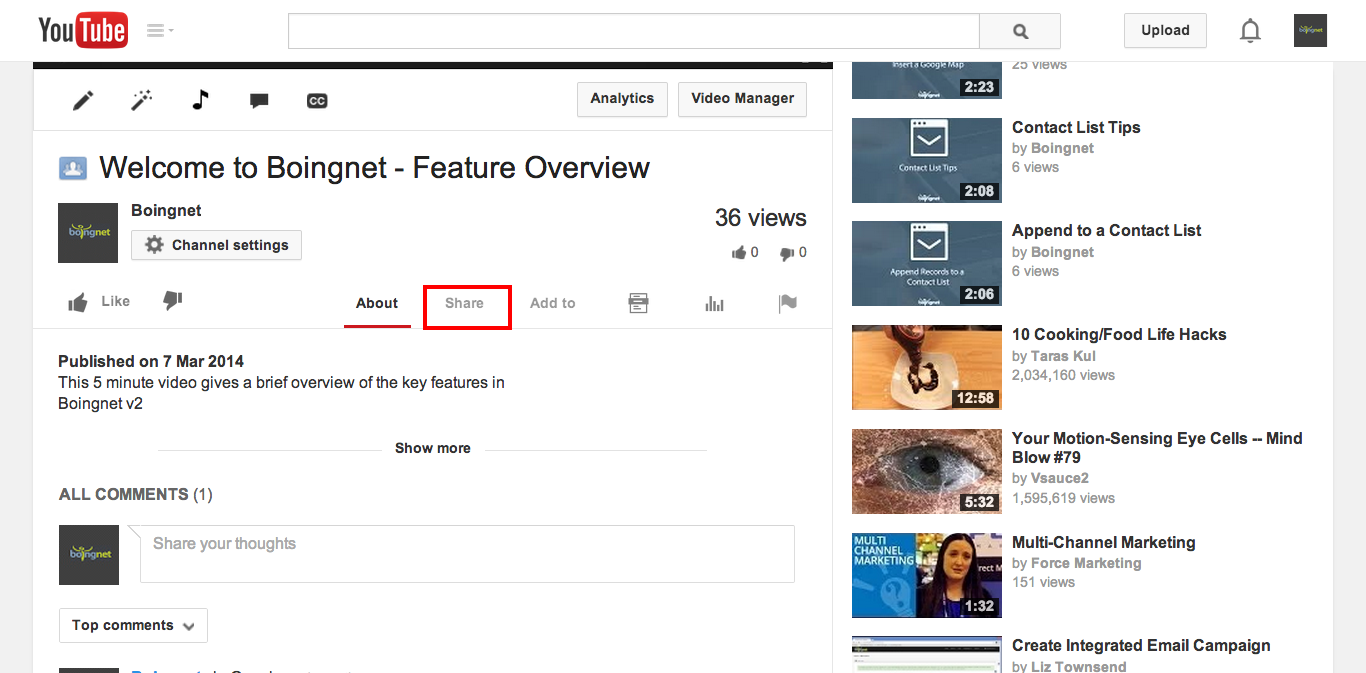
Scroll down until you see the Share button and click on it:
- When the Embed button appears, click on it.
- You can adjust the size of your video from the drop down menu that appears.
- Copy the iframe code from the shaded box:
And paste the code into the HTML of your template:
- Click the green OK button at the bottom of the source window.
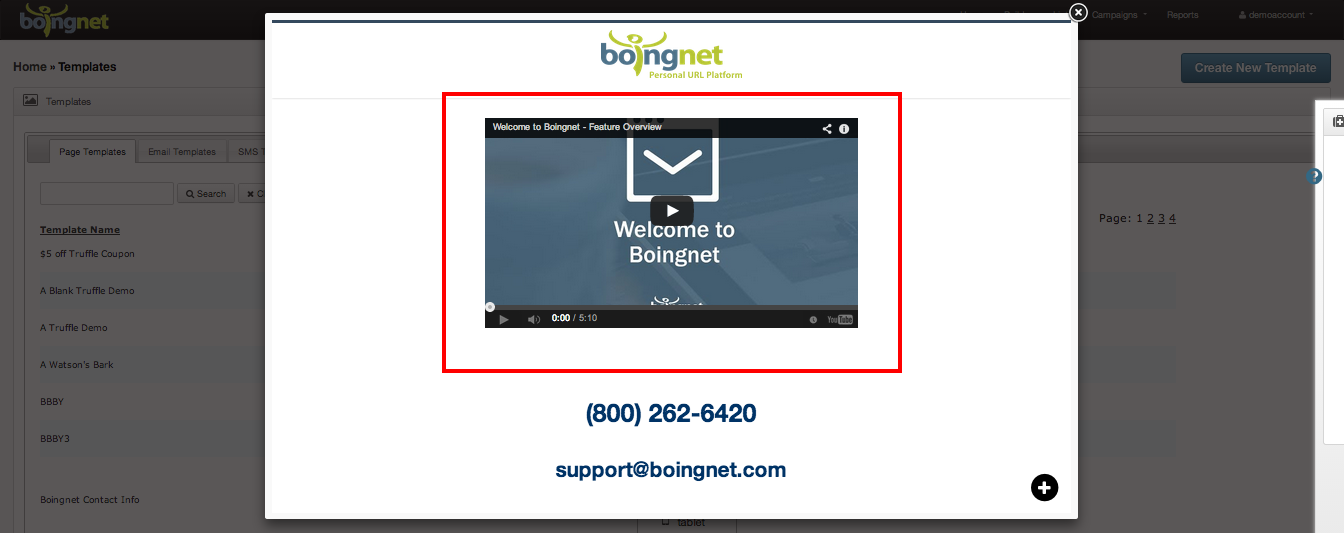
- Once you save your template, and then view it in Preview, you’ll see your video embedded into your template:
Contact Our Support Forums for Help
We are perpetually seeking to evolve our product as well as our support process. If you didn't find your answer here take a moment to visit our support forums as well as submit your ideas on how we can bring Boingnet to the next level!
Support Forums