Boingnet allows you to embed a form into any web page, for example, a page on your website, so you can collect important data about your prospects and visitors. The data you collect – such as names and email address, etc, in lead generation campaigns of this type can then be used to create more personalized direct mail, email and pURL campaigns later.
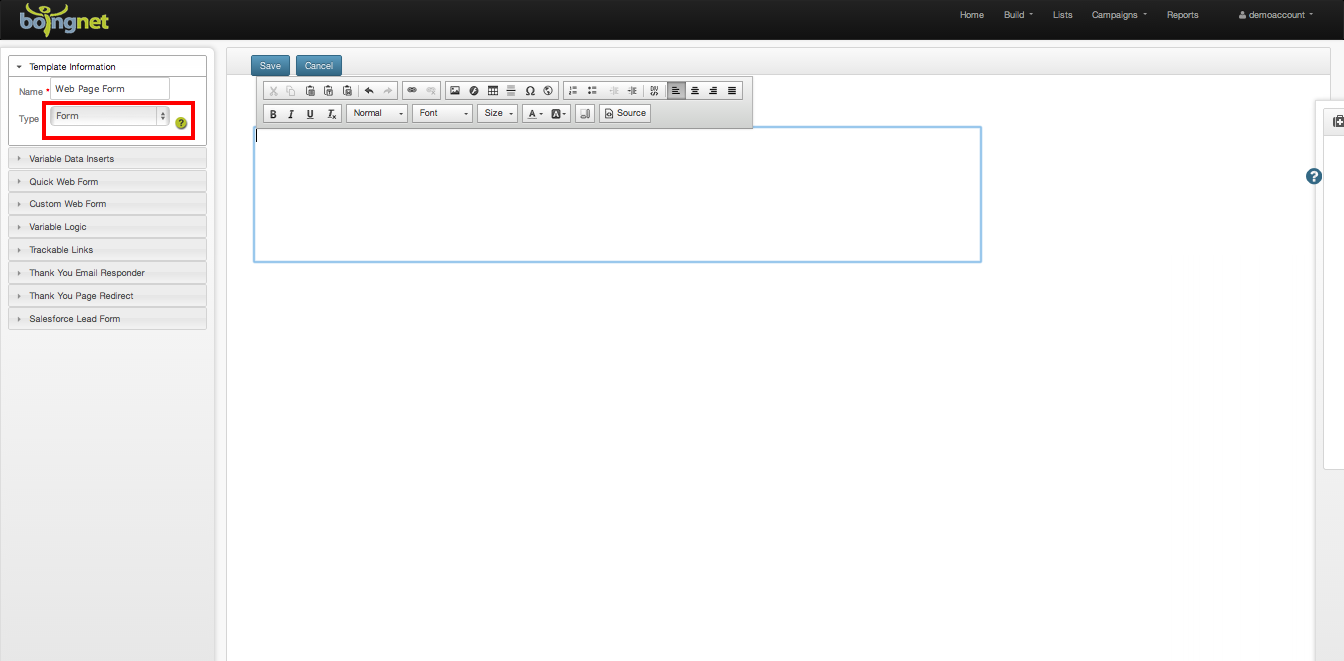
Create a landing page template with Type = Form.
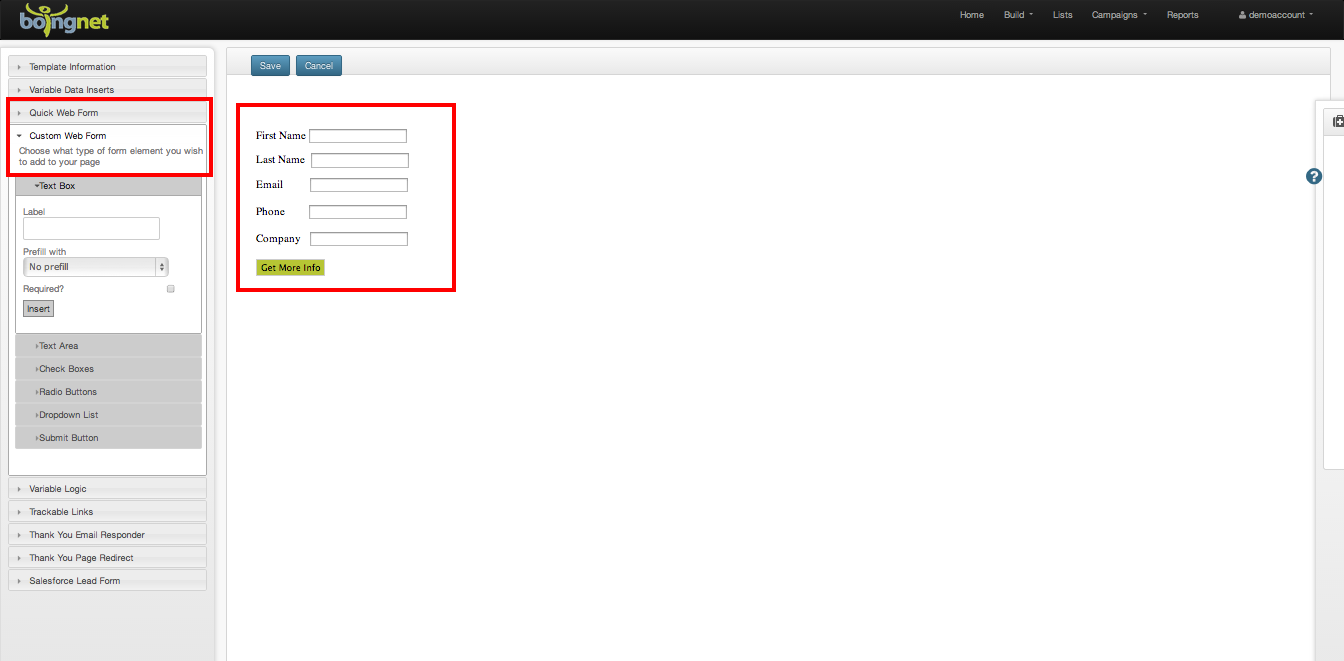
- Using either the Quick Web Form OR the Custom Web Form option, create your form.
- For information about Quick Web Forms, visit our Quick Web Form page.
- For information about Custom Web Forms, visit our Custom Web Form page.
- Once you have created your form, Save your template.
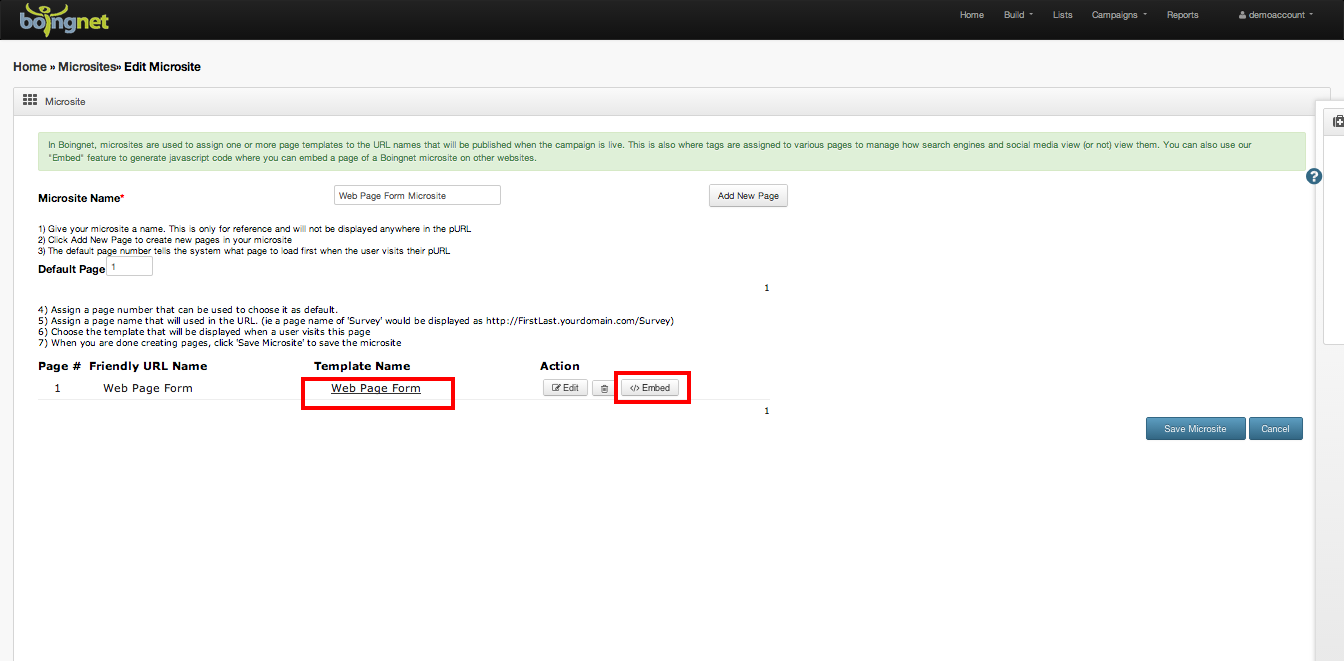
- Create a microsite to host your form.
- Add a page to the microsite and underneath Template Name, select your form template.
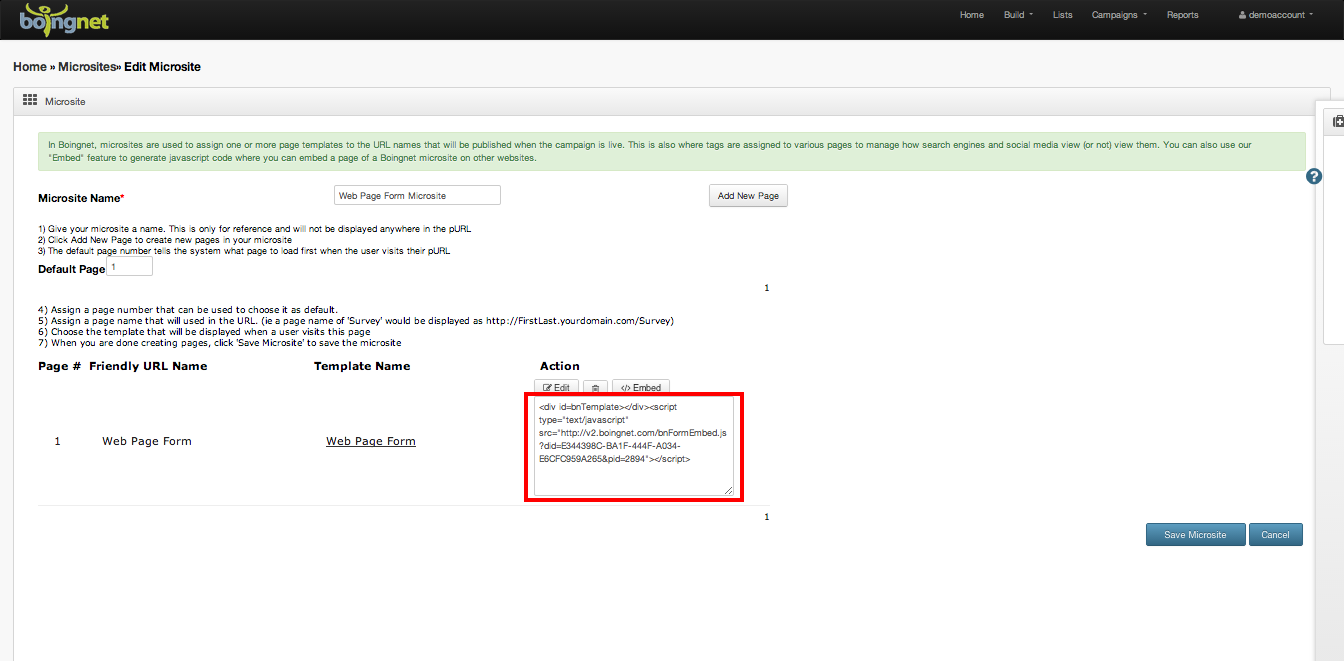
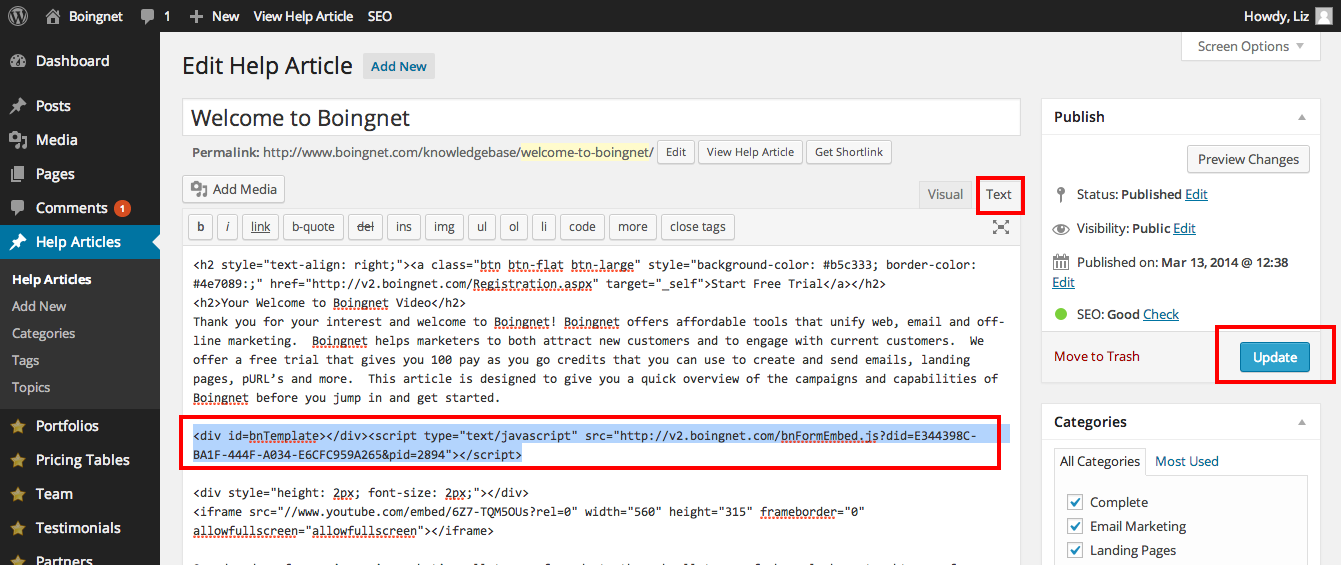
Under Action, click the Embed button and a snippet of java script will appear:
Copy this java script into your WordPress page as follows:
- In a new tab, edit the WordPress page you’d like to add this form to.
- Make sure you select the Text view in WordPress so you can access the HTML.
- Copy and paste the java script from the Boingnet Microsite page into your WordPress page.
- Click Update to save your changes.
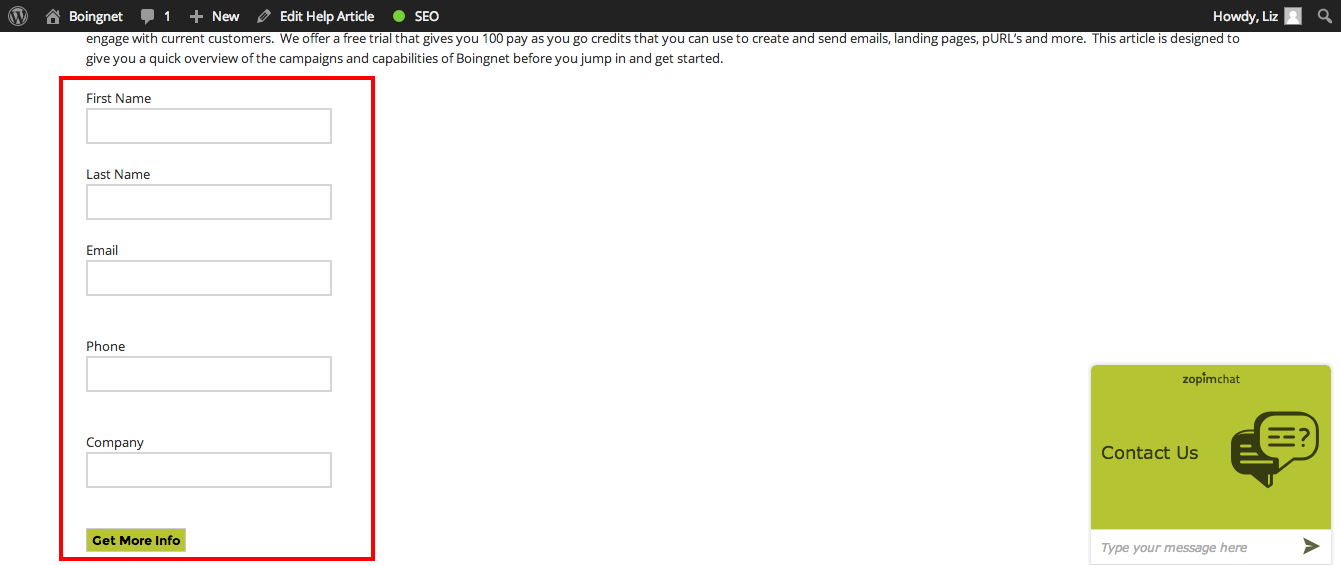
Your form will now be embedded into your WordPress Page:
Contact Our Support Forums for Help
We are perpetually seeking to evolve our product as well as our support process. If you didn't find your answer here take a moment to visit our support forums as well as submit your ideas on how we can bring Boingnet to the next level!
Support Forums