What’s an Anchor Link?
An anchor link (or jump link) is a piece of HTML that when clicked on, will automatically “jump” the viewer to a different section of a web page or HTML email. They can be placed anywhere in Boingnet templates, and with a bit of practice, can be added easily to any page or email.
When To Use Anchor or Jump Links
One of the goals of good landing page and email design is to help viewers find what they are looking for quickly and easily. Especially when viewed via smart phones, lengthy copy and complex emails can cause a significant amount of scrolling.
Anchor links act as navigation guides for your viewers. By clicking on an anchor link, the user will instantly “jump” around the page or email to get to the exact location of the most important content – for them.
When thinking through the design of your template – consider taking a “mobile first” perspective. If you start to see more than one or two thumbscrolls needed to get to important content – consider adding anchor links to assist.
How to Add Anchor Links in Boingnet
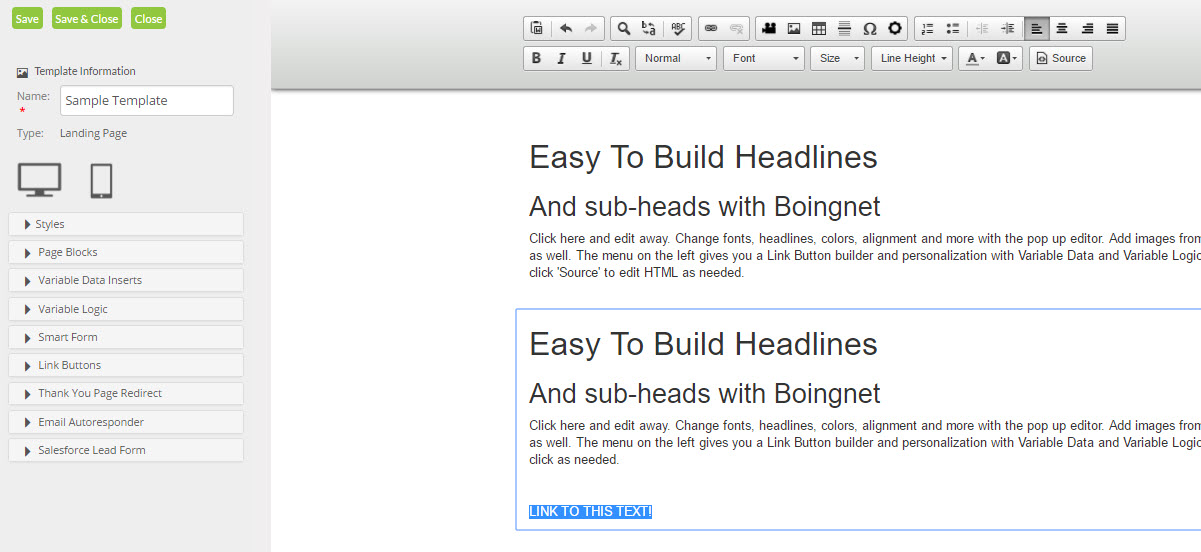
1.) In the Boingnet Page or Email Editor, add the text that you want to jump to. See “LINK TO THIS TEXT” below:

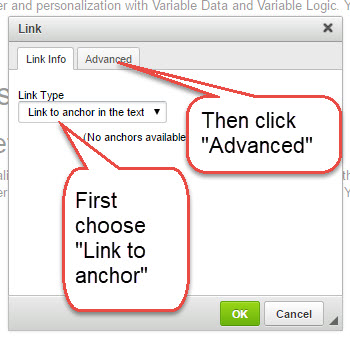
2.) Highlight the text and click the link icon in the toolbar. The Link Properties box will appear. Select “Link to anchor in the text” from the drop down, then click on “Advanced”:

3.) In the Advanced Tab, enter a name for the highlighted text (where you want to “jump” to). I’ll call it “jumpto” here. If you have multiple anchor links in the template, be sure to name them uniquely.

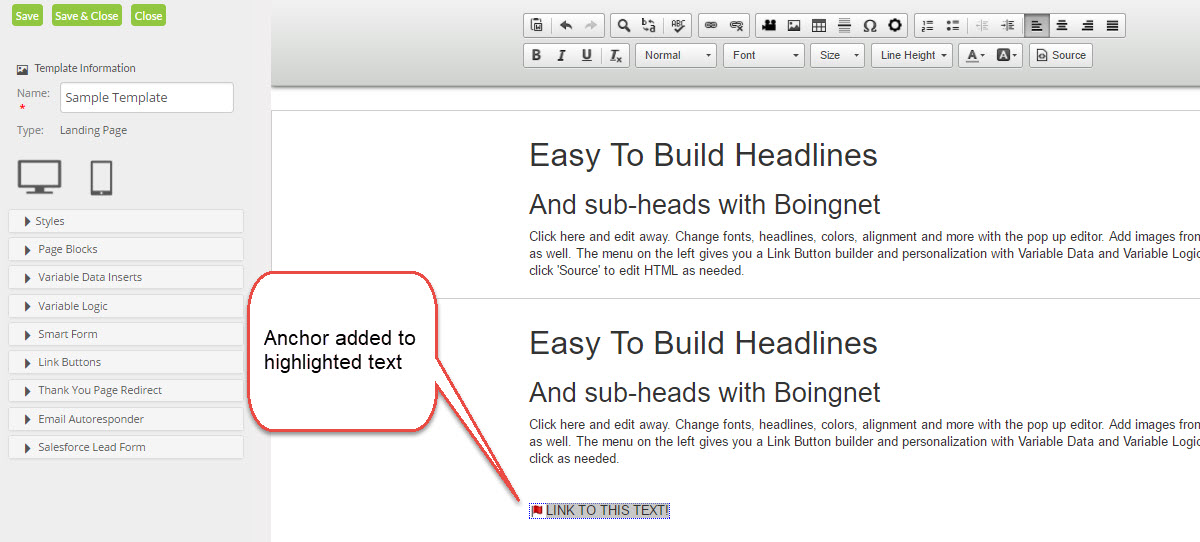
You’ll see an indicator that your anchor has been established, inserted just before the highlighted text:

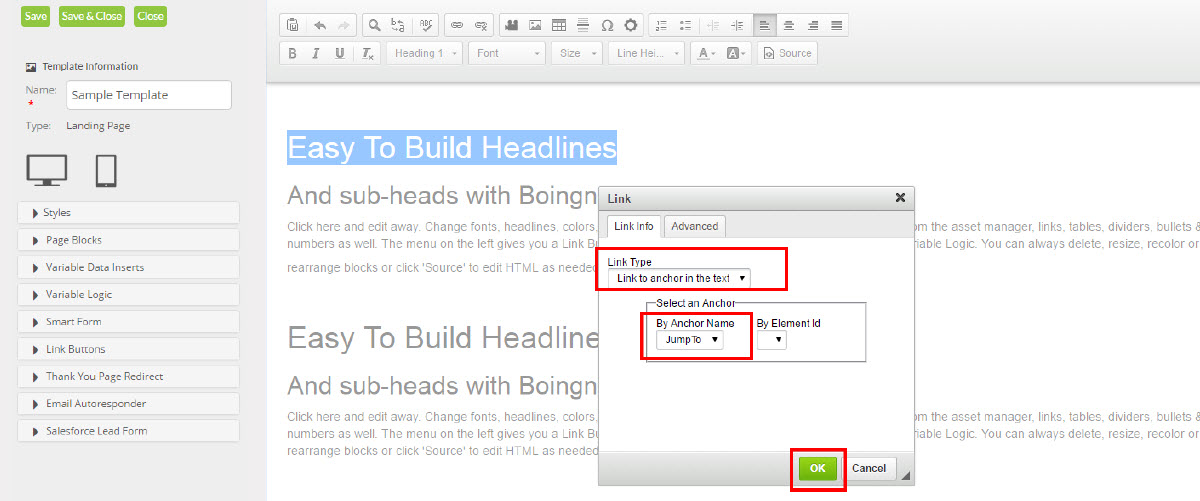
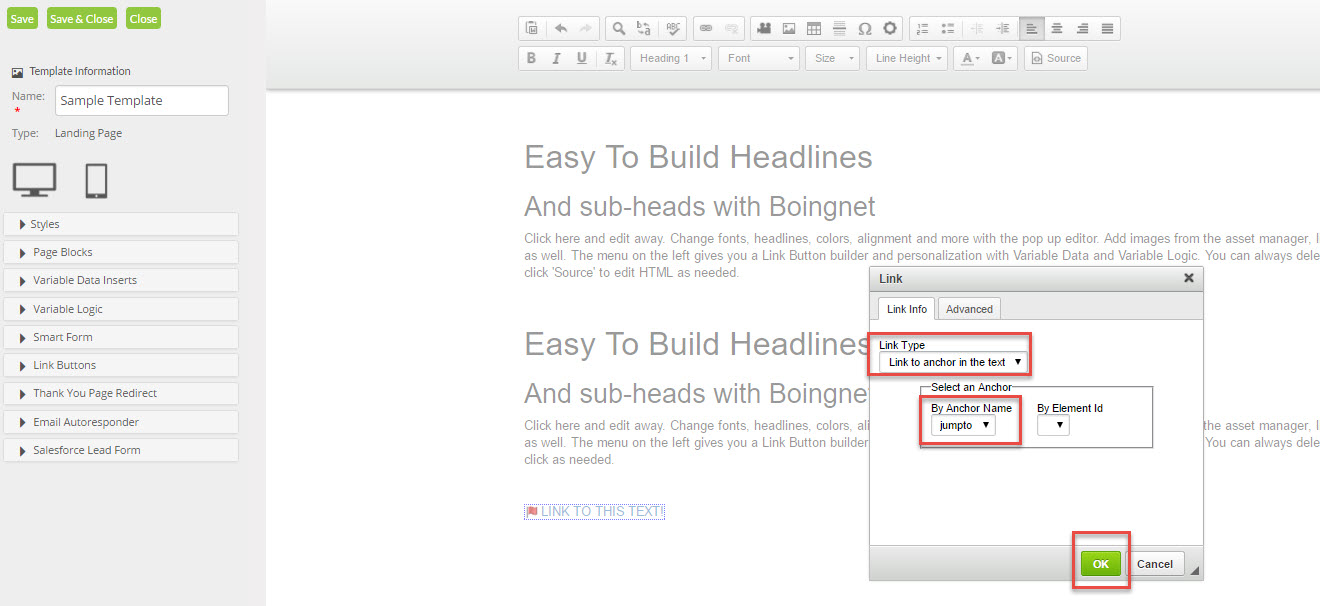
4.) Next, highlight the text that you want to use as the link – or where you want to “jump from”. Then click on the link icon in the toolbar. When the Link Properties box appears:
- Under link type – select “link to anchor in the text”, then
- Under “Select and Anchor” choose the anchor you just named (jumpto)
- Click OK

That’s how to add anchor links in Boingnet templates.
Your anchor link is now established. You’ve created the anchor (which is visible in the Boingnet editor, but not when published) and the link that will jump to the anchor.
Would you like to download this article? Here’s a PDF:
Contact Our Support Forums for Help
We are perpetually seeking to evolve our product as well as our support process. If you didn't find your answer here take a moment to visit our support forums as well as submit your ideas on how we can bring Boingnet to the next level!
Support Forums

