One way of enhancing your forms to increase conversions is by pre-populating them with customer data from your contact list. Not only does this increase the likelihood that someone will fill out the form, it also encourages end viewers to correct or update misinformation.

By pre-populating your forms you are effectively gathering more leads and cleaning your existing data at the same time.
Begin by creating a Web Form. To add variable data to your form, you can simply insert variable form fields into the value attribute within the HTML. Alternatively you can use the pre-fill option on text fields.
To use the pre-fill option on text fields, follow these steps:
- Click the Web Form Creation box on the sidebar.
- Click Text Box.
- Enter a label for your pre-filled data in the Label box.
- In Pre-fill With box, select the data field you want displayed on your form.
- For example, select First Name if you want to pre-fill your customer’s first name.
- If this field is required, check the Required? box, that way, the customer will not be able to blank out the pre-filled data.
- Click the Insert button.
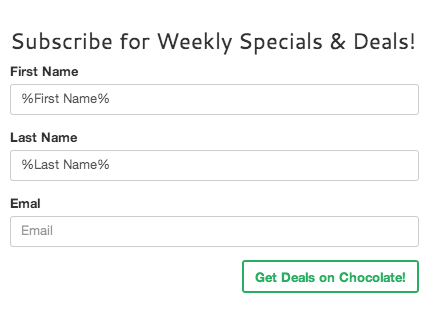
The resulting web form should look something like the form above. The variable data is denoted by wrapped %.
Click the Save button in the upper right corner when you are done editing your template.
Contact Our Support Forums for Help
We are perpetually seeking to evolve our product as well as our support process. If you didn't find your answer here take a moment to visit our support forums as well as submit your ideas on how we can bring Boingnet to the next level!
Support Forums

